初心者でもできた!Google Adsense広告のダブルレクタングルの貼付!
みなさんこんにちは、macbanbanです。
ようやく、本当にようやくGoogle Adsense広告のダブルレクタングルの貼り付けができるようになりました。
遅い、実に遅い!
「どれだけ時間かけてるんですか?」って話ですよ!
我ながら本当に情けない!
しかし、私はパソコン音痴に情報弱者!
アフィリエイトで稼ぐには一番適さない人間です。
そんな私でもできるようになったんですから、
もし私のような素人さんがいらっしゃれば、
堂々とコピペしていただき、
Google Adsense広告のダブルレクタングルを貼り付けてみてください!
|
|
|
Google Adsense広告のダブルレクタングル貼付は、実は超簡単だった!
あれこれ一生懸命広告を貼り付けていましたが、
どうしてもダブルレクタングルの貼り付けができていませんでした。
他の広告は300×250のサイズできちんと2つ貼り付けることができてたのですが、
何故かGoogle Adsense広告だけはできませんでした。
もちろん、ググっていろいろ調べたり、
自分なりに仮説を立てて貼り付けしてみたり、
考えつく方法は試しました。
一番近かったのは、横に2個ではなく縦に2個繋げて貼り付けたところですね。

縦であっても2つ並んで貼付ができたということは、
広告が2個貼れてることです。
ですから、あとはサイズを変更できればいいと思いました。
|
|
|
これまでのGoogle Adsense広告のサイズは「block」だった!
いくつかGoogle Adsense広告を作ったのですが、
どうしてもうまく行きませんでした。
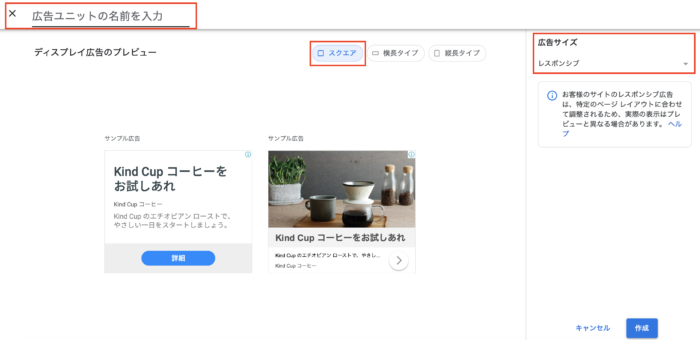
「ディスプレイ広告」を選び、
それから「スクエア」を選択し、
広告サイズは、「レスポンシブ」にしていました。
「レンポンシブ」は、そのページや貼り付け広告欄のサイズに合わせてサイズを変更してくれると思ってたからです。
ですが、実際は違っていたようで二つ横並びで貼付ができませんでした。
そのため、サイズを「block」から「300×250」に変更できないか頑張ってみました。
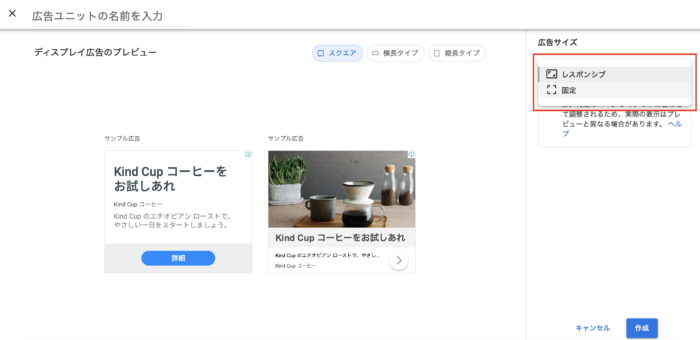
広告サイズを「レスポンシブ」から「固定」に変更!
「ディスプレイ広告」 → 「スクエア」 → 「レスポンシブ」
としていたところを
「ディスプレイ広告」 → 「スクエア」 → 「広告」


に変えてみました。
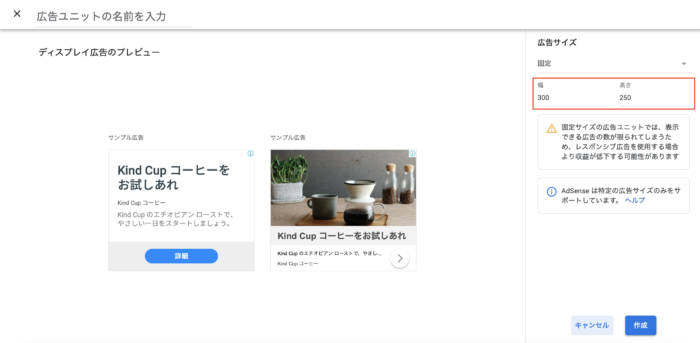
「広告」に変えてみると、サイズを決める欄がありましたので、

幅を300、高さを250にして
Google Adsense広告を作ってみました。

すると、今回はサイズが「block」ではなく、
300×250になっていました。

これならダブルレクタングルで広告が貼れるかも。
|
|
|
300×250サイズのGoogle Adsense広告をダブルレクタングルで貼る!
あとはいつものように貼ればいいだけでした。
下記のHTMLをまずは貼り付けます。
<center><table cellspacing="15″><tbody><tr><td>表示させたいGoogle Adsense広告のコード(左)</td><td>表示させたいGoogle Adsense広告のコード(右)</td></tr></tbody></table></center>
次にGoogle Adsense広告で作成した300×250のスクエア広告を左右に貼り付けます。
左右同じ広告コードを貼ると同じ広告が2つ並ぶかもしれませんので、
2つとも違う広告を載せたければ、
Google Adsense広告の300×250を2つ作成してくださいね!
そうすると、こんな感じに広告を2個横並びに貼り付けることができました。
実際にやってみたら大したことなかったけど、
300×250のGoogle Adsense広告を作るのに苦労しました。
できるようになると、こんなのほんの1時間あればできそうなものですが、
まあパソコン音痴の私の手にかかれば、
かれこれ1ヶ月くらいですよ。
情けない・・・
以上が、Google Adsense広告のダブルレクタングル貼り付けの術です。
まずはGoogle Adsense広告の300×250を作成し、
あとはダブルレクタングル表示をするHTMLをコピーして貼り付けたのち、
作成した広告をその中にコピペするだけ。
|
|
|
Google Adsense広告のダブルレクタングル、実際の貼付コードはこんな感じ
<center>
<table cellspacing="15″>
<tbody>
<tr>
<td>
<script async="" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!– ディスプレイ 300×250 1–>
<ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-みなさんの番号" data-ad-slot="みなさんの番号"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</td>
<td>
<script async="" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!– ディスプレイ 300×250 2–>
<ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-みなさんの番号" data-ad-slot="みなさんの番号"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</td>
</tr>
</tbody>
</table>
</center>
もちろん、このコードはHTMLを書き込みするブロックにコピペしてください。
そうすれば、Google Adsense広告のダブルレクタングル貼り付けができるはずです。
こんな感じです。
みなさんも試してみてください!







ディスカッション
コメント一覧
まだ、コメントがありません