初心者でもできた!アイキャッチ画像を挿入してみる!
先日「グリッドレイアウト」の変更がようやくできるようになり、
少しだけ自分の求めるサイトのスタイルになってきました。
ある程度ブログを更新したら、やはり並べて表示したいものです。
(完全な自己満足という話もある!)
でもって、更なる高みを目指してまた変更を考えていました。
それは、「アイキャッチ画像の挿入」です。
「グリッドレイアウト」を変更して1行に2つブログを貼り付けることができるようになりました。
それはそれで見栄えが良くなったのですが、
そこに表示されるブログの上に
何やら画像が挿入できそうだということが分かっていました。
だって、そこに枠らしきものがって「NO IMAGE」って書いてあるんだもん!
まあ、これが目立つ、目立つ。
何やら写真とかを挿入しとかないと、寂しい限り何です。
「グリッドレイアウト」を変更して1行に2つブログを貼り付けた時から
気にはなってたんですね。
だって、目立つから・・・・
でも、どこをどうやって直したら画像が挿入できるか、
いつものように全然分からなくてですね、
いつものように路頭に迷ってたんです。
そして、ようやくやり方を発見できました。
もちろん、やり方が分かったら作業時間は1分程度ですよ!
繰り返しになりますが、
まさに無知は罪です!
見栄えを良くすればPVが増えるわけではありませんが、
少しは何かしら貢献してくれるはず。
5秒以内に他のページに飛んじゃってた人が、
10秒までstayしてくれるようになるかも。
というわけで、これは重要と言わんばかりに、
「アイキャッチ画像」を挿入してみました。
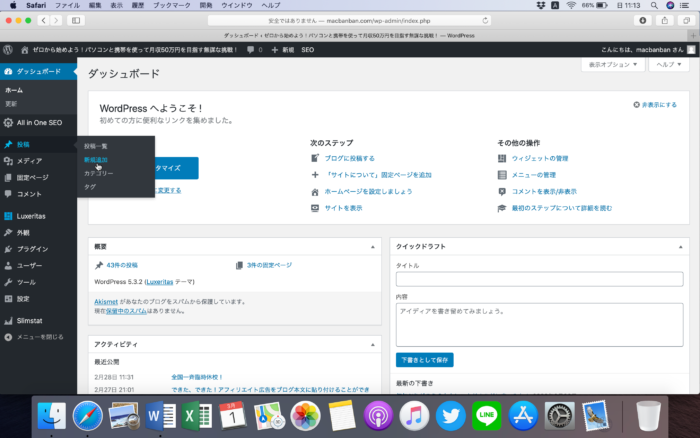
WordPressの「ダッシュボード」画面を開く。
「新規投稿」へ。

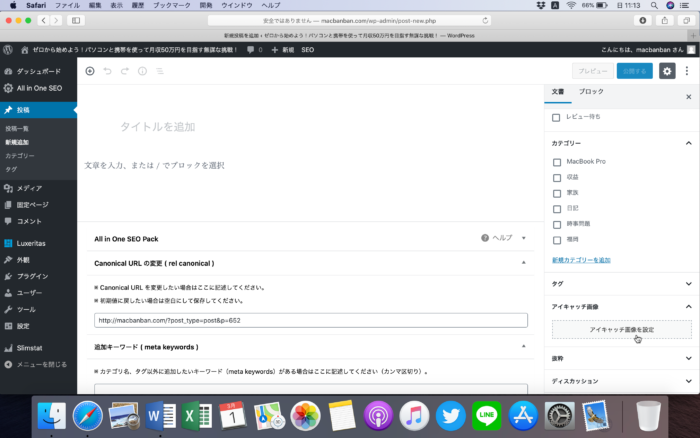
右側の「アイキャッチ画像」を選択してプルダウン。

「アイキャッチ画像を設定」をクリック。

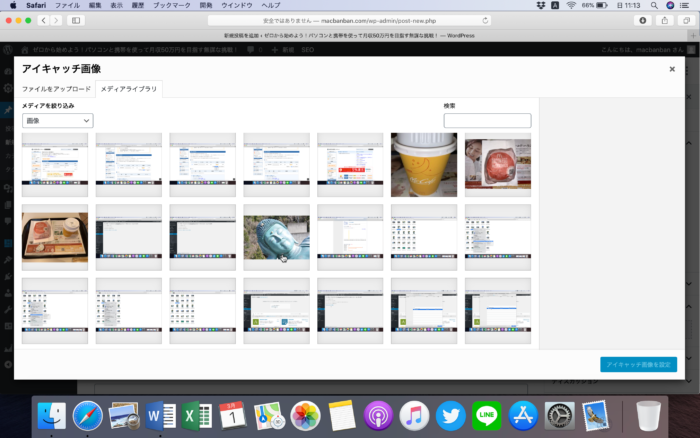
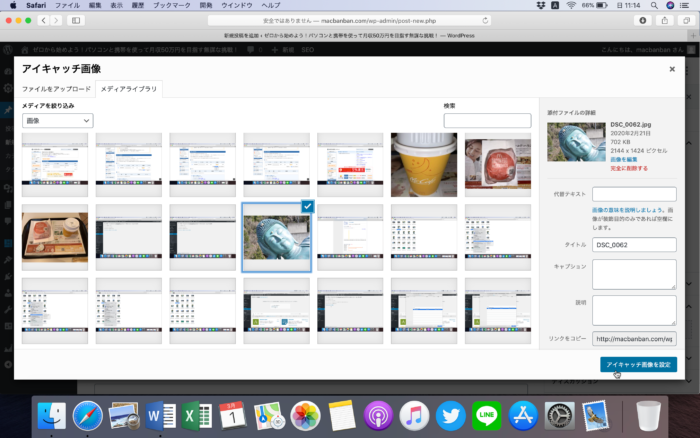
貼り付けたい「アイキャッチ画像」を選ぶ。

すでに「メディアライブラリ」にあるときはそこから選択、
ない場合には、「ファイルをアップロード」から選択し、
「アイキャッチ画像を設定」をクリック。

ブログを書き終えたら右上の「公開」をクリックして終了。
こんな感じで「アイキャッチ画像」が貼れてます。

どうです?
見栄えがとっても良くなったでしょ?
少しずつ、本当に少しずつサイトがバージョンアップしてる。
(そんなことより、サイトのPV増やそう?)
でもね、怪しい方々がサイトに訪れてるみたいなんですよ!
(ありがとうございます!)
でもって、おそらく数秒で旅立たれてるんです!
もう少し長い滞在をお願いします!
なので、皆様に役に立つ内容のブログを書き、
たくさんサイトを訪れてもらって、PVと収益を伸ばしたい・・・・・
まだまだ時間はかかりますが、頑張ります!






ディスカッション
コメント一覧
まだ、コメントがありません