初心者でもできた。今度は、Google Analytics(グーグルアナリティクス)のコードをWordPress(ワードプレス)に貼る!
みなさんこんにちは、macbanbanです。
今日は、
「Google Analytics(グーグルアナリティクス)をWordpress(ワードプレス)に貼る!」
に挑戦してみました。
Google Analytics(グーグルアナリティクス)は、
どころから自分のサイトにアクセスしたかとか
色々と解析ができるらしく、
これからのサイト運営にかなり有益な情報をもたらしてくれるらしい。
ということで、
「Google Analytics(グーグルアナリティクス)をWordpress(ワードプレス)に貼る!」
に挑戦しました。
やり方は「Google Adsense(グーグルアドセンス)の貼り付け方」と同じです。
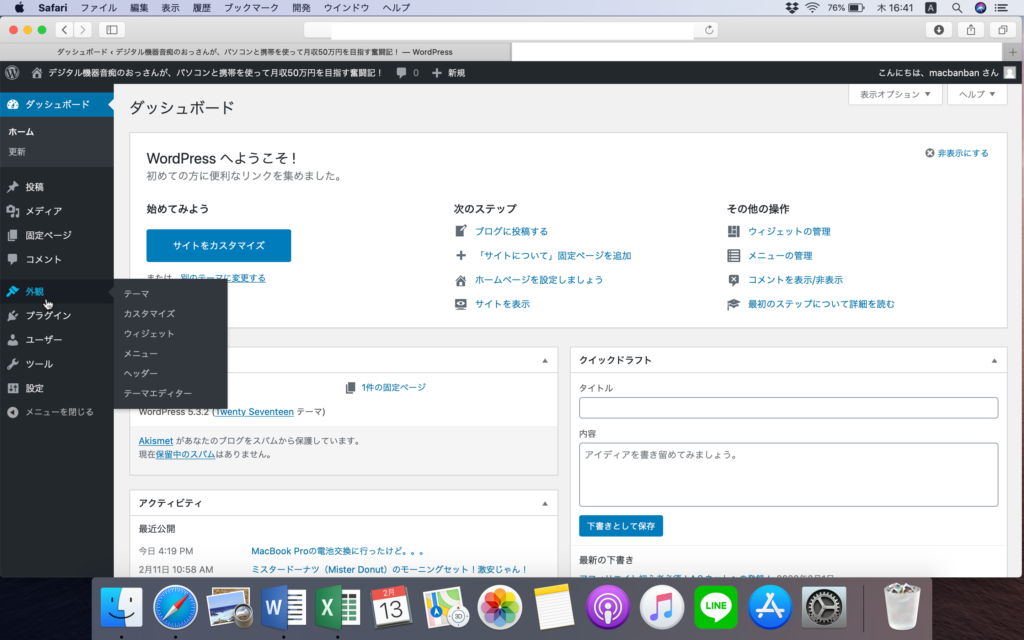
まずはWordpress(ワードプレス)の「ダッシュボード」を開きます。

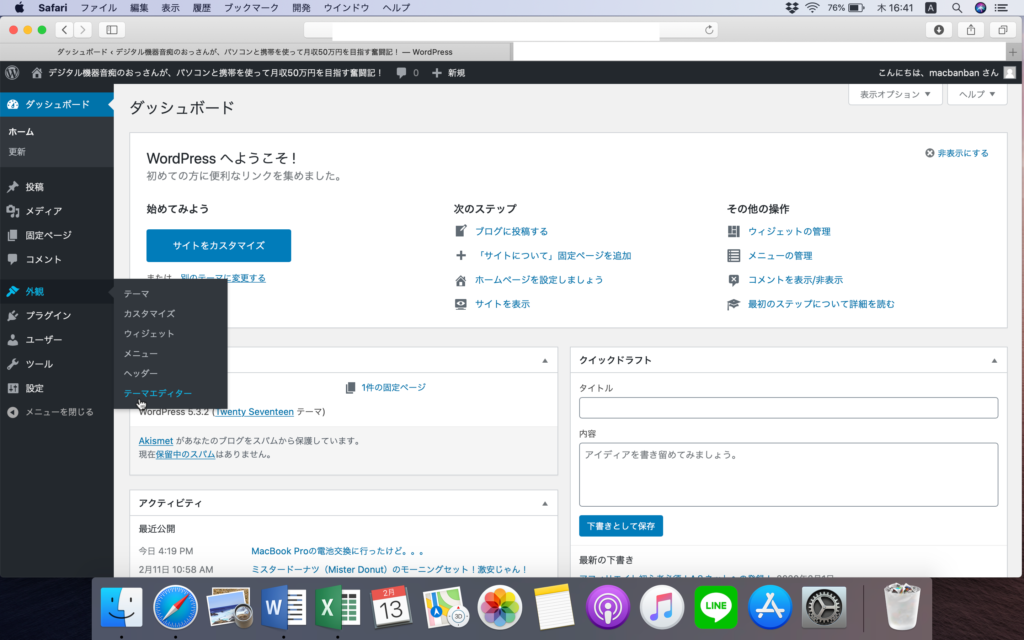
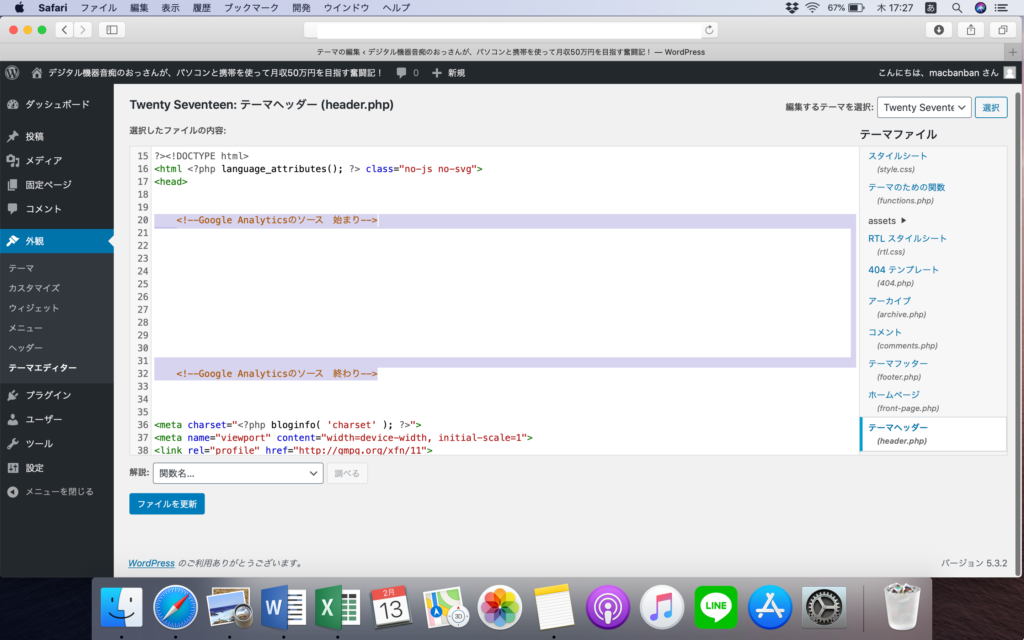
次に左側のメニューから「外観」 → 「テーマエディター」を選択。

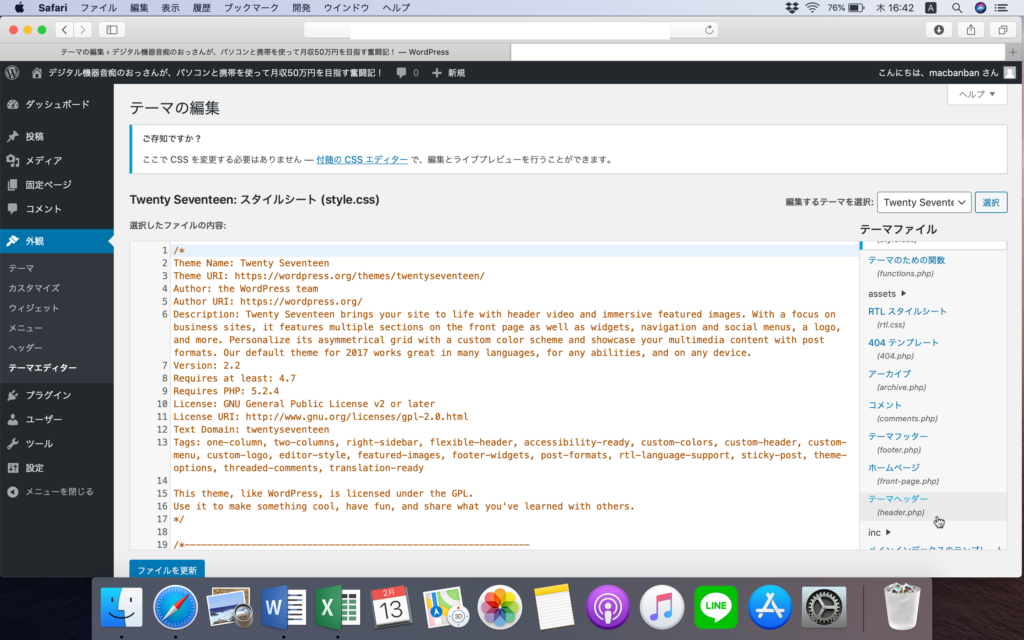
右側の「テーマヘッダー」を選択。
そうすると本文にいろいろとプログラム言語が出てきます。

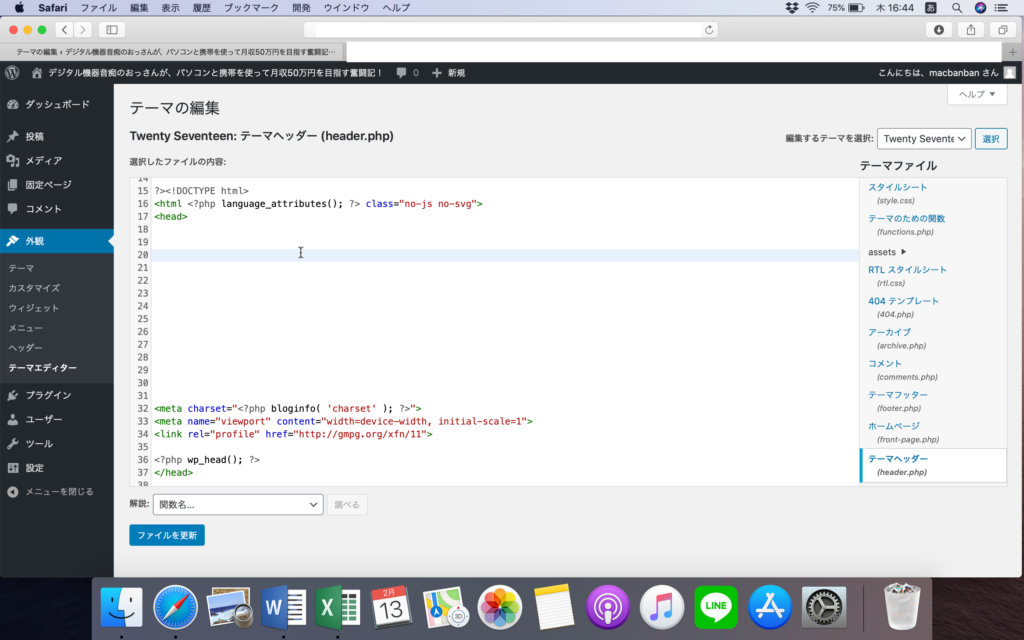
下の方へスクロールすると
<head>というタグが出てくるので、
<head>タグを探す。

<head>タグを見つけたらその横にカーソルを移動させて「enter」を押して改行し、
ブランクスペースを作る。

後でここに「Google Analytics(グーグルアナリティクス)のコード」貼り付けますので、忘れないように。
次は「Google Analytics(グーグルアナリティクス)のコード取得です」
まずは、Googleアカウントにログイン。
そして、「Google Analytics(グーグルアナリティクス)」を開きます。
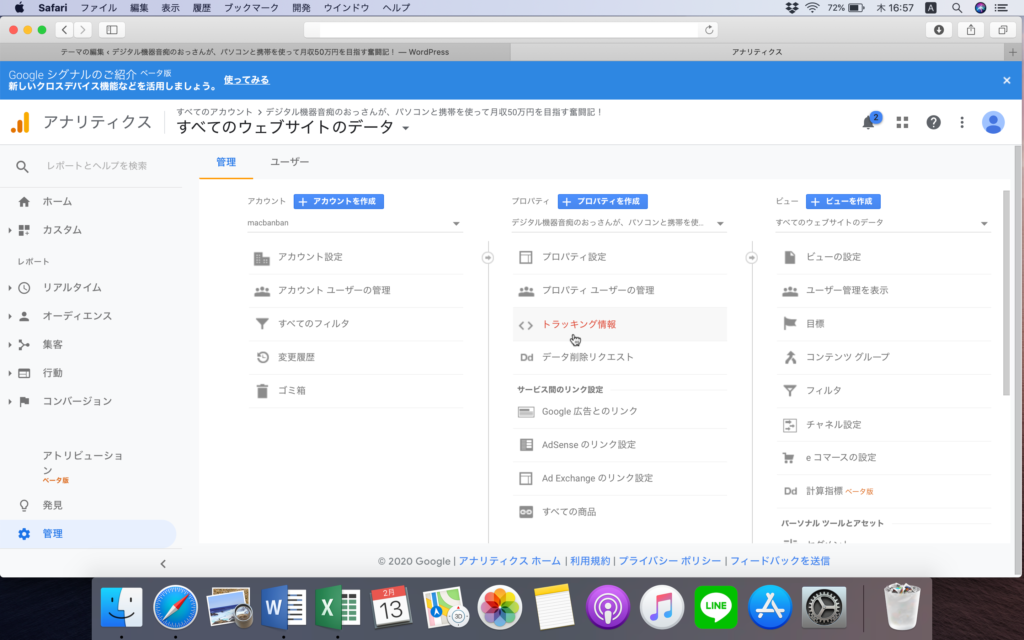
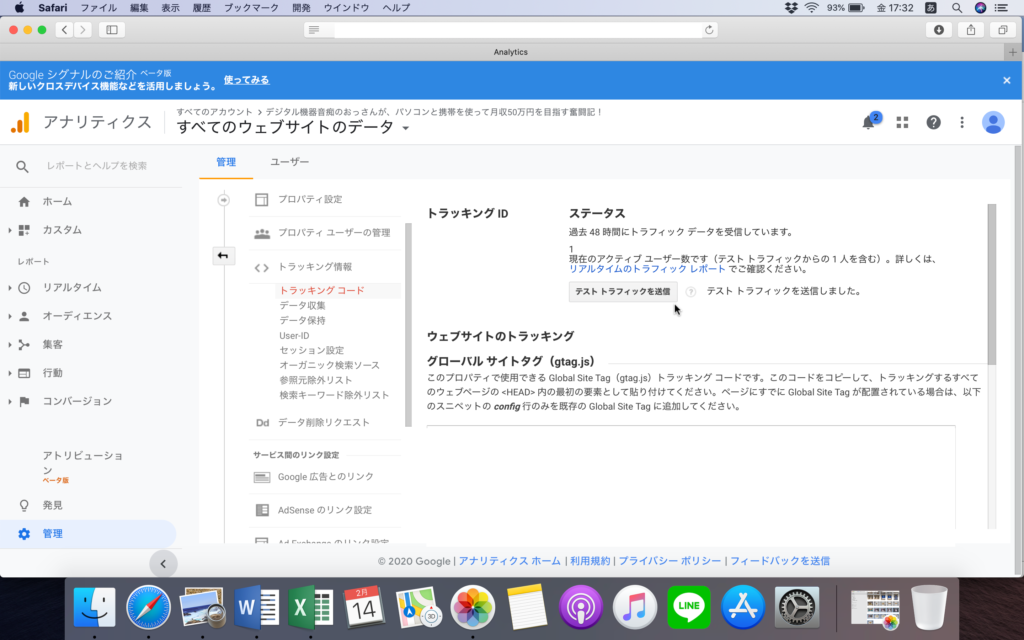
左側の「管理」をクリック。

ウェブサイトのデータが出てくるので、真ん中の欄の「プロパティ」から
「トラッキング情報」をクリック。

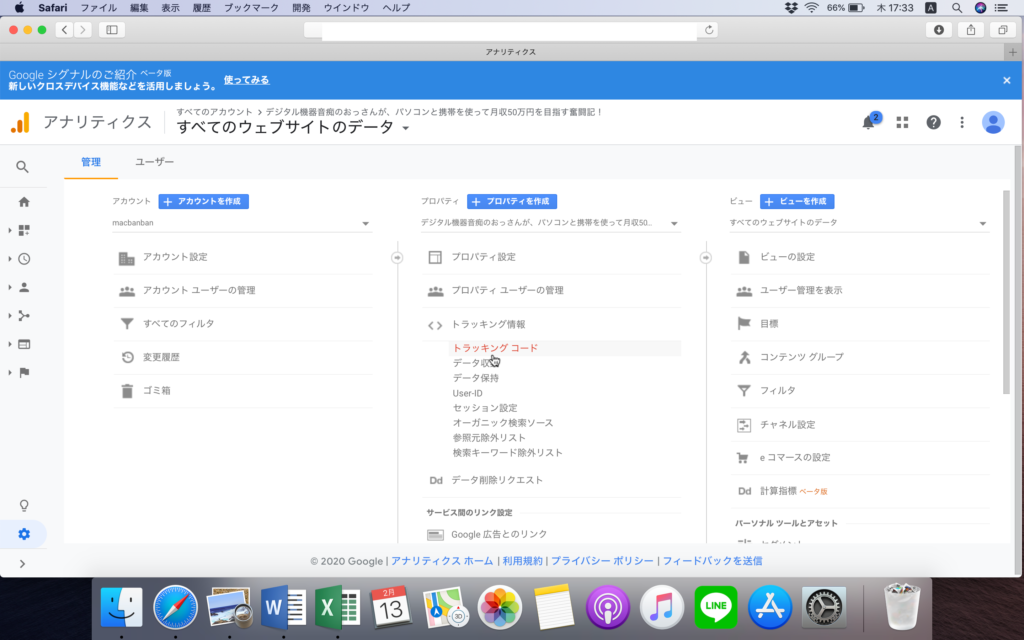
「トラッキングコード」をクリックすると、

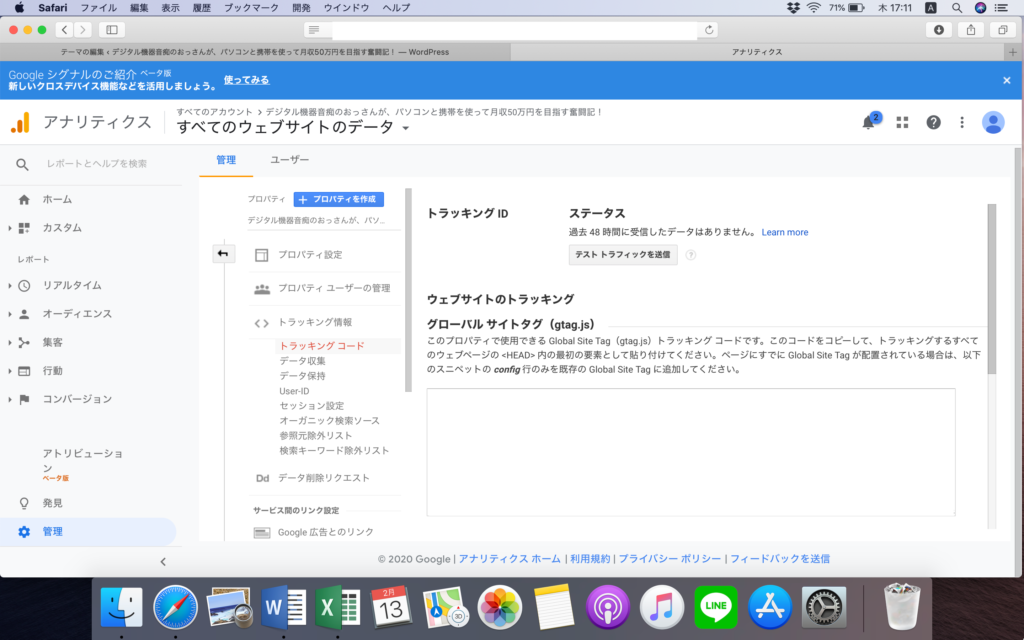
「Google Analytics(グーグルアナリティクス)の貼付コード」が入手できます。

「Google Analytics(グーグルアナリティクス)の貼付コード」をコピーして取得。
(下の四角の中に「Google Analytics(グーグルアナリティクス)の貼付コード」があります!)
「Google Analytics(グーグルアナリティクス)の貼付コード」は閉じないでそのままにしておく。
取得した「Google Analytics(グーグルアナリティクス)の貼付コード」は、
先程Wordpress(ワードプレス)テーマエディターで準備した<head>タグの下に貼付してファイルを更新。

コードの他に<!–Google Analyticsのソース 始まりと終わり–>という文字を入れてますが、
これは、ここに「Google Analytics(グーグルアナリティクス)のコード」を貼り付けてますよという目印、
何か変更があったときなどのために目印として記載してますので、
これは入れなくてもいいですよ!
「Google Analytics(グーグルアナリティクス)のコード画面」に戻り、
「テスト トラフィックの送信」ボタンを押して完了!

「Google Analytics(グーグルアナリティクス)」の解析は、
すぐにできるようです!
最初は自分以外、誰も私のブログなんか読まないだろうけど、
おいおい読んでいただけるものになったら
しっかりと研究・解析して稼げるブログに育てて行きたい!
みなさんの参考になったら嬉しいですが、
この方法を真似するときは気をつけて!
絶対成功するという保証はないし、
コードを壊すとホームページが表示されなくなりますので
かなり注意してください!
あくまでも自己責任でお願いします。
それが怖かったら、プラグインからの貼付をお勧めします!






ディスカッション
コメント一覧
まだ、コメントがありません