ダブルレクタングル広告を横に2つ並行に貼り付けする!
ダブルレクタングル広告
みなさんこんにちは、macbanbanです。
少しずつ、本当に少しずつですが、念願の収益が出始めました。
合計金額数十円!
なんとゆっくりとしたスピードでしょう!
でもゼロよりはマシ!
「これからも頑張りましょうね」ってことで、引き続き頑張っていきます。
ブログで収益を上げていくには
やはり数多くブログを更新ことがまず第一条件ですが、
それに加えてブログの内容を高めること、
そして、広告を効率かつ多く貼り付けることだと思います。
これまで色々と貼り付けてみたのですが、
なかなか苦労しています。
|
|
|
まずGoogle Adsenseでつまずきました。
スクエア広告貼りたいけどうまく貼れず、
横長のレクタングル広告貼りたいけどうまく貼れず、
大きさが一定せずに貼り付けています。
そして、時にはGoogle Adsense広告を貼り付けたけど、
表示がされない(後から表示される?)こともあるみたい。
私のGoogle Adsenseにはまだまだ改善の余地がありそうです。
それで、今回はA8ネットの広告を貼ることにしました。
いつもは768×90のバナー広告を記事内に貼り付けていたのですが、
やはりスクエア広告を2つ横に並べて貼り付けてみたい衝動に駆られ、
挑戦してみることに。
だって、その方が多く広告が貼れるし、
見栄えもいい気がするから。。。
ネットで収益を上げるには、
いい広告を多数配置しなければいけません。
でもやり方が分からなかったので、
もちろん、Google先生にお願いしました!
いくつか見ていくと、
新しいプラグイン入れたり、
CSSとやらをいじくったりするものもありましたが、
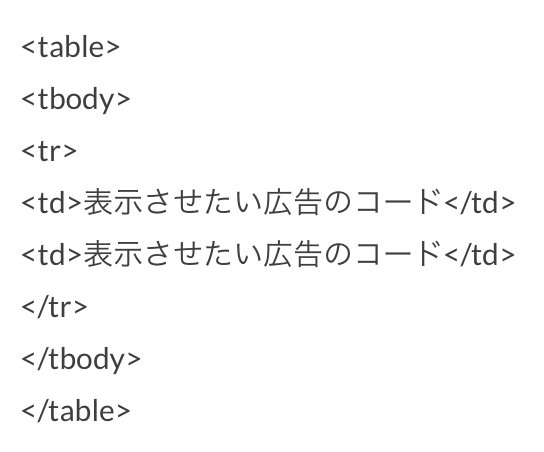
「本文内のブロックにHTMLを直接打ち、貼り付けたいリンクアドレスを入れればいい」
との情報を発見!
それは、「Liverty-Life Blog」さんブログでした。
すぐにそれをコピペして作成してみると、

|
|
|
こんな感じに見事に2つ横に並べて広告が貼るつけることができました。
滅茶苦茶簡単だったじゃない!
これで、これからはどんどんダブルレクタングル広告の挿入ができそうです!
HTMLを入力して、貼り付けたい広告のURLを入れるだけだから、
どんな広告にも対応可能!
とっても素敵です。
たくさん広告を見つけてたくさんクリックしてもらえるようになれば、
収益アップに役立つでしょう!
「Liverty-Life Blog」さん、ありがとうございました!
|
|
|
本当に少しずつですが、ワードプレスのことが分かってきました。
ブログで稼がれてるみなさんは
こんなこと朝飯前の当たり前なんでしょうが、
私みたいな初心者には、
これでも超ハードルが高いです!
HTMLを少し勉強したから理解できましたが、
出なければ、永遠にできなかったかもしれません。
HTML直接入力方式なら
誰でも簡単にできますので、
私のような素人の方でも是非試してみてください!
|
|
|






ディスカッション
コメント一覧
まだ、コメントがありません